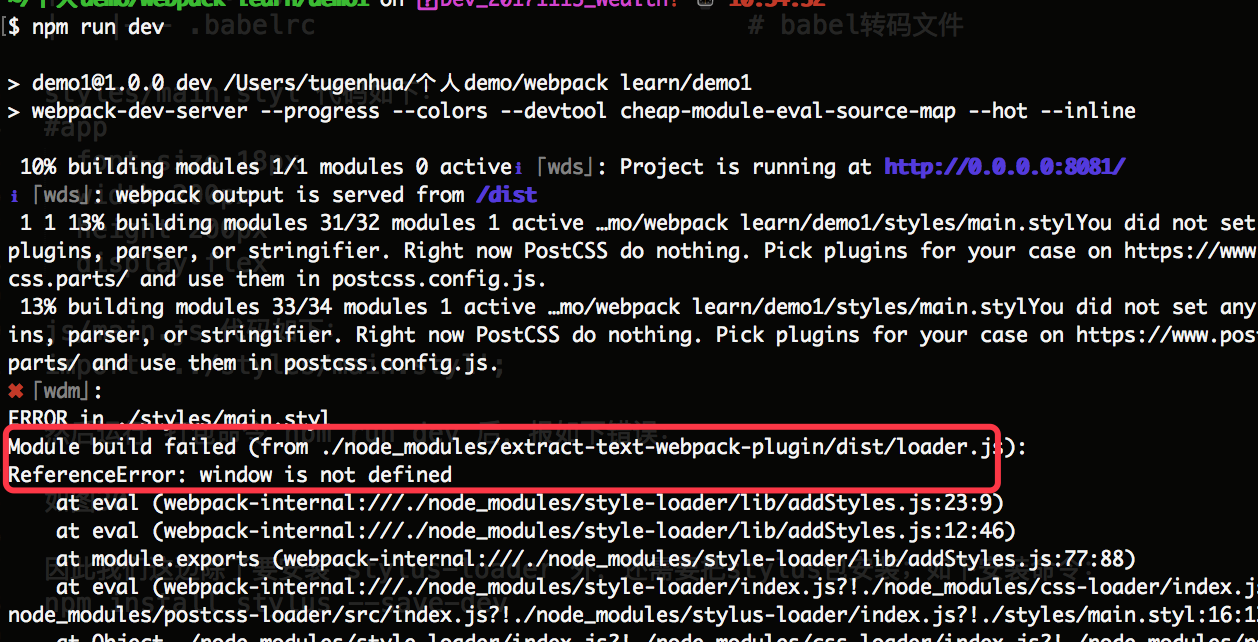
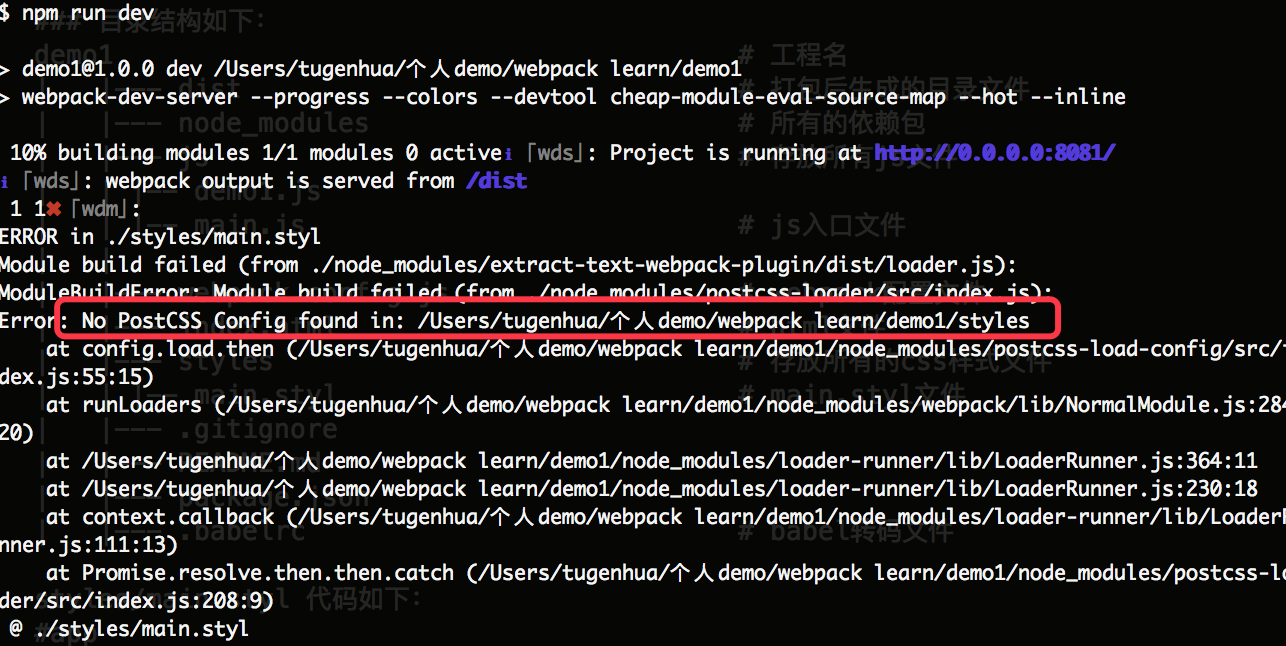
postcss-loader can't read property of null error · Issue #254 · webpack -contrib/postcss-loader · GitHub
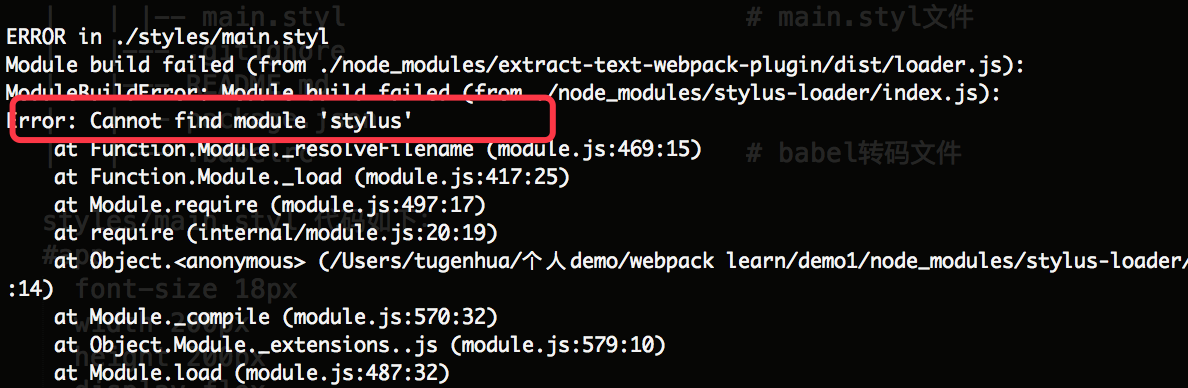
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.

css属性自动追加前缀与mini-css-extract-plugin 插件打包冲突问题_devin_wyl的博客-CSDN博客_mini-css-extract-plugin postcss-loader

npm WARN stylus-loader@3.0.2 requires a peer of stylus@>=0.52.4 but none is installed. You must inst_郭宝的博客-CSDN博客

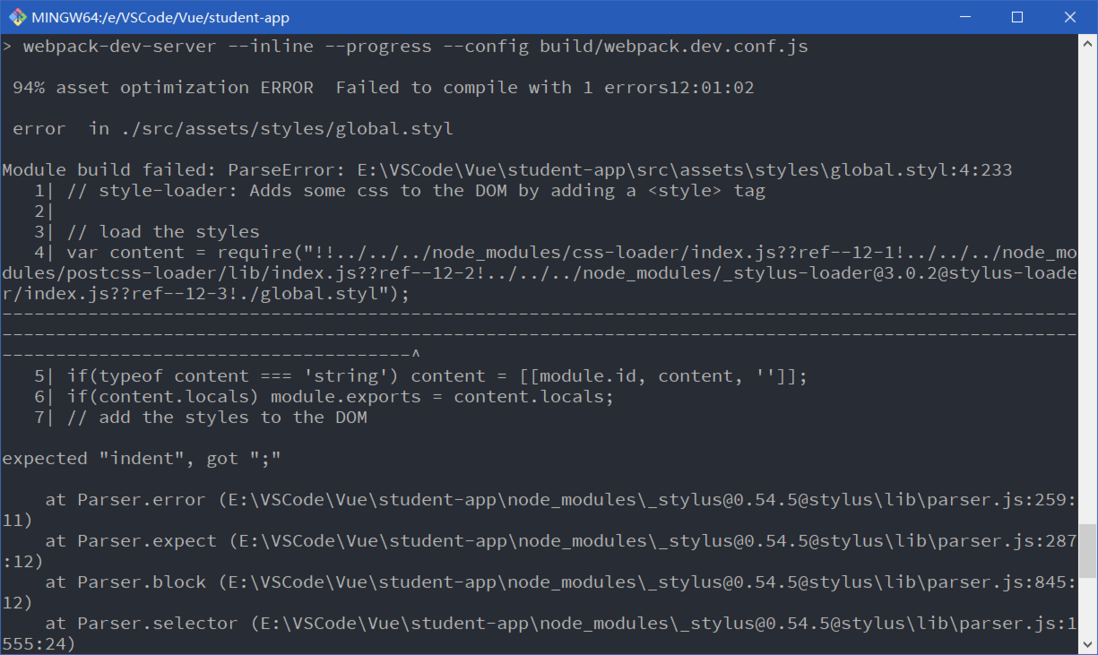
ERROR in ./src/assets/styles/global.styl (./node_modules/css-loader !./node_modules/stylus-loader!./node_modules/postcss-loader /lib??ref--3-3!./src/assets/styles/global.styl)-慕课网
GitHub - slightlyfaulty/stylus-native-loader: ✒️ A super fast Stylus loader for Webpack that leverages the built-in power of Stylus.

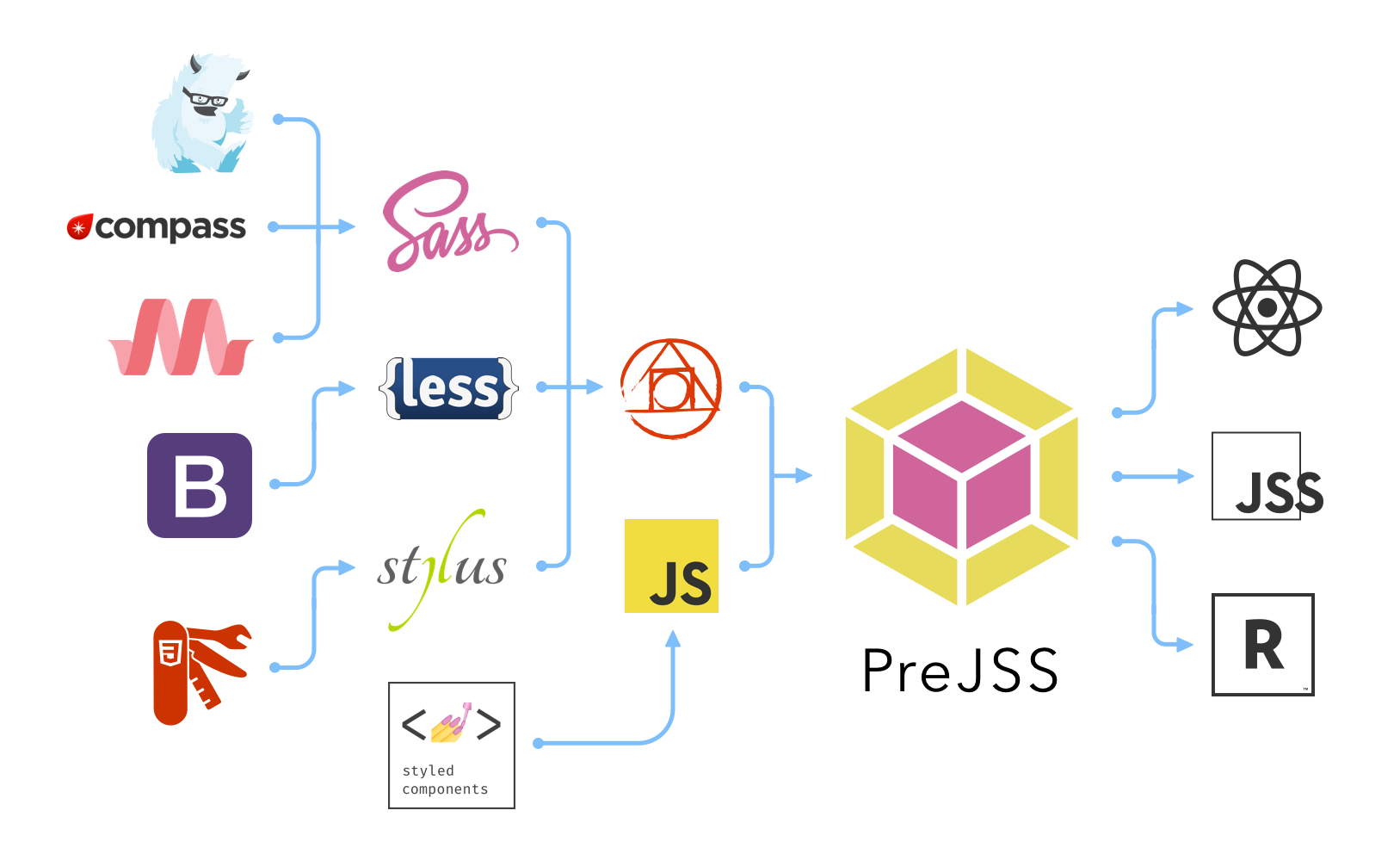
Ready to integrate or switch CSS Preprocessors on React project: Sass/SCSS vs PostCSS vs LESS vs Stylus — what should you pick? a 2020 showdown | by Eli Elad Elrom | Master React | Medium